How you can share Announcements across the site
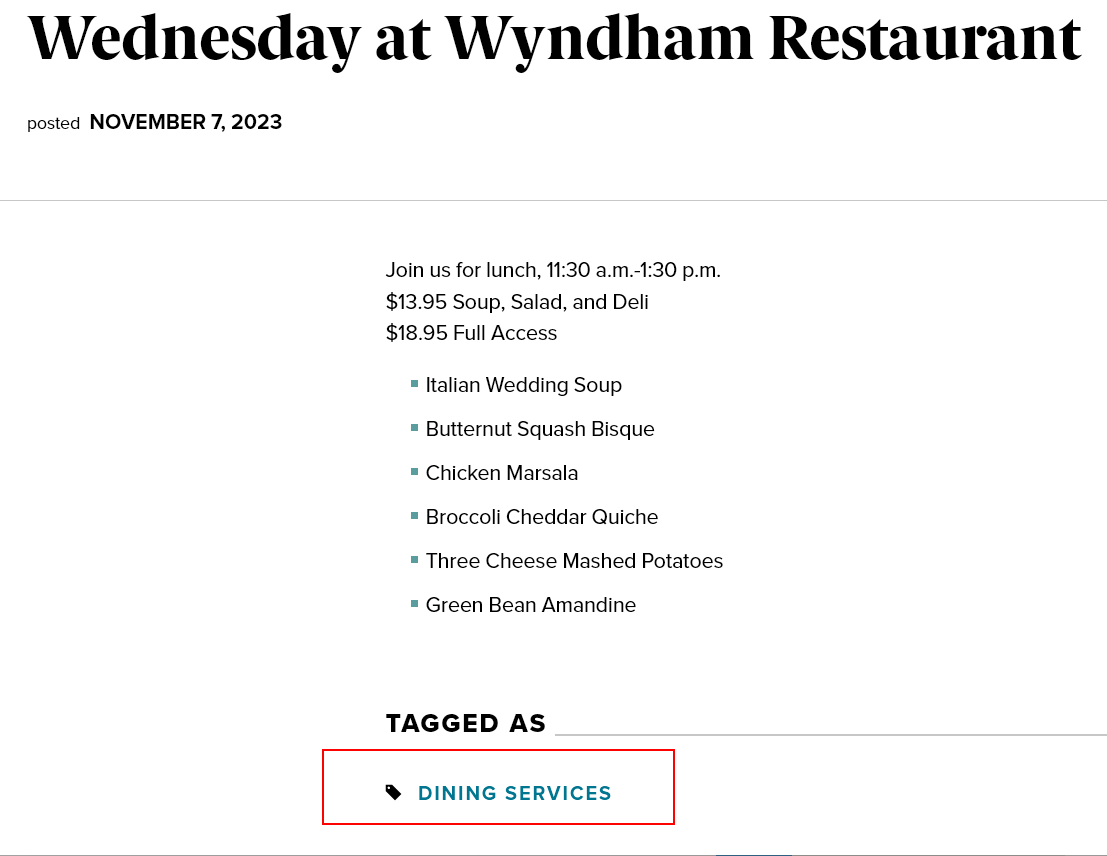
Let’s see what an Announcement 4up looks like
There are many examples of this Flex Content Item called Announcement 4up on our website. It can be placed on any of the following types of pages: Basic Page, News, Office/Services, or Story. Though usually, they are used primarily on a Basic Page. Unlike the other three syndicatable CTs, display of Announcements does not vary between themes.
This example is on our All Content Basic Page - https://www.brynmawr.edu/inside/offices-services/library-information-technology-services/projects-partnerships/web-services/drupal-guides/basic-page-style-guide
What’s this Theme thing?
ANNOUNCEMENTS AND THEMES
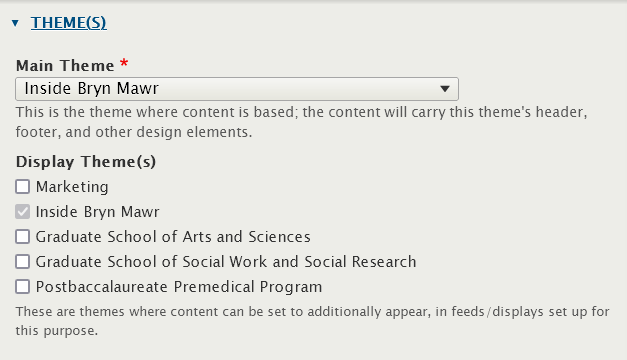
Most folks won’t need to worry about the Display theme, but I wanted to touch on it in case you are one of the folks that needs to know.
In brief, each Announcement, News, Event or Story has a Main Theme, or main place, that they “live”, like in the Inside theme, or the GSAS theme, for instance.
Then, they also have places they can “visit” such as, any theme besides where they live. This is called a Display Theme.
If an Announcement doesn’t have a Display theme that matches the Main theme of the page you are putting an Announcement 4up on, then that particular Announcement Teaser won’t show in the Announcement 4up list.
To learn more about syndication and see examples, please watch our Syndication video.
How do I make an announcement show up where I want?
When you submit an event as an authenticated (or logged in) user you have the ability to set a few extra fields, like tags and display theme.
If you are unsure how you want to set those extra fields in order to use your announcement in an Announcement 4up, the Communications team can help.
Even if you do set these fields, the Communications team may reach out for clarity or may reset one of the fields to something that seems to make better sense given the context of the announcement you are advertising.
The important fields that help determine where you can advertise your Announcement using an Announcement 4up Flexible Content Item are:
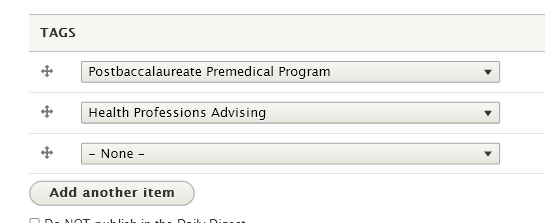
Tags [ auth only ]
Display Theme
If you can't find a relevant Tag or need an Announcement to have a specific Tag, please contact Communications - communications@brynmawr.edu.
By using the Announcements 4-Up Flexible Content Items in a Basic Page, you can bring your Announcements into a Basic Page by either referencing a tag you associated with the Announcement or via manual selection.
How to add an Announcement 4up to your page
As with any Flexible Content Item, you can add an Announcement 4up to a basic page. The Announcement 4up can be added to any of the following types of pages: Basic Page, Event, News, Office/Services, or Story.
This Flexible Content Item allows you to curate a listing of up to four (4) Announcements either by tag or by manually selecting the ones you know you want to advertise in this list.
These Announcements display in a styled list of (up to) four teasers.
To create this listing, you have a Heading and Intro field, along with selecting Announcements by tag or manual selection.
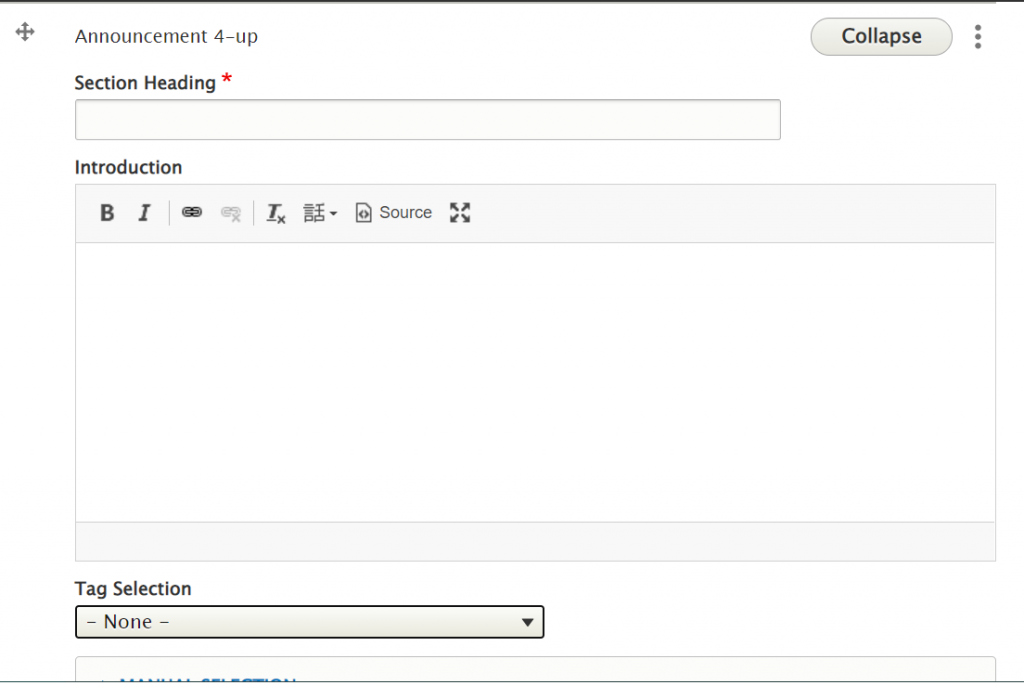
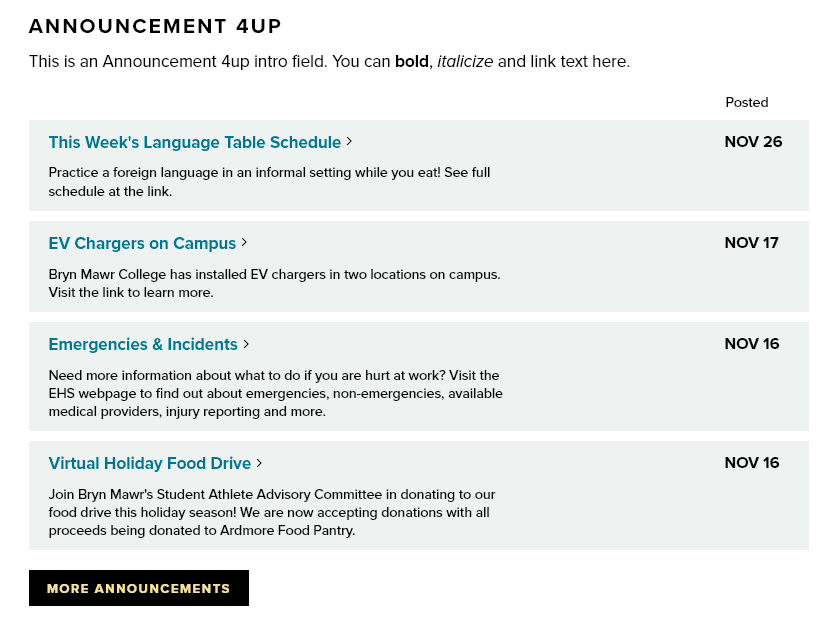
Announcement 4-up
This Flexible Content Item is a way to syndicate Announcements based on a tag or manual selection so that they can appear on your page. There is a place for a heading and an intro so people know what these announcements are about.
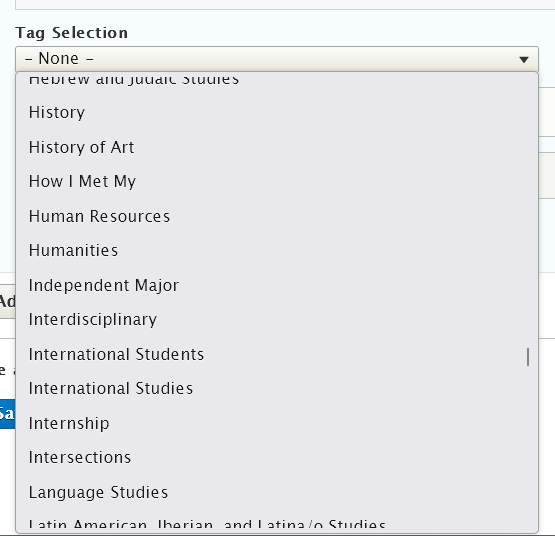
If you click on the Tag Selection dropdown you will see all the tags you could select. Selecting a tag here will display the latest four announcements associated with that tag. If there are less than four announcements associated with that tag, less than four will display. If there are no announcements associated with that tag the Announcement 4-Up Flexible Content Item will not display at all.
A Note on Tags: For News, Events, Announcements, and Story it is worth noting that using the tag approach will keep content fresh by updating the the latest 3/4 items. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own.
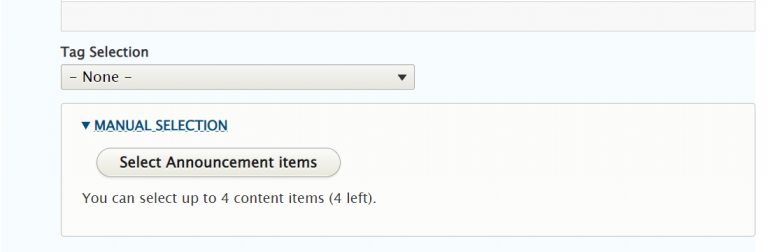
The other option would be to manually select specific announcements. For this you would Open the Manual Selection area and click open the Select Announcement Items pill button
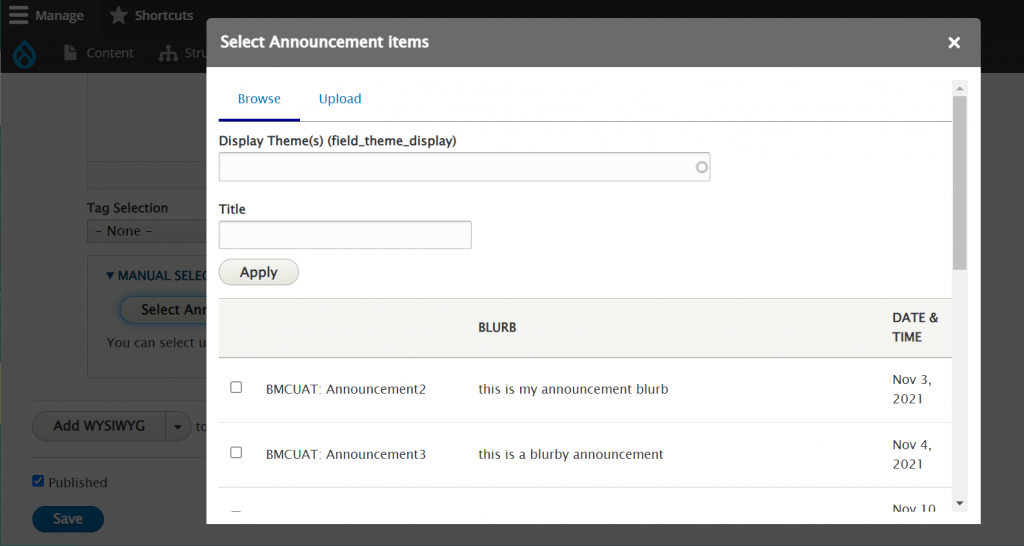
This will open a pop-up window that will allow you to search for and select the item you want
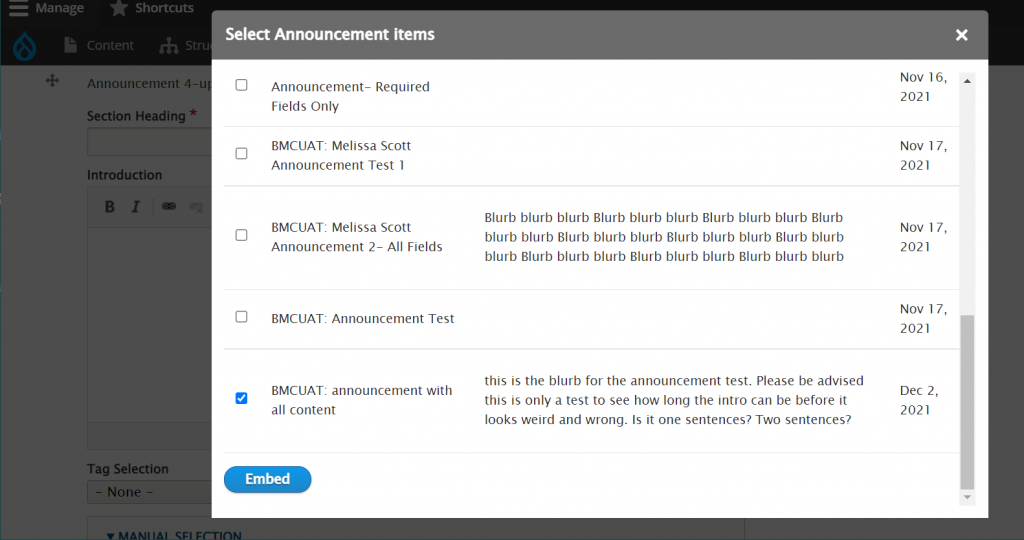
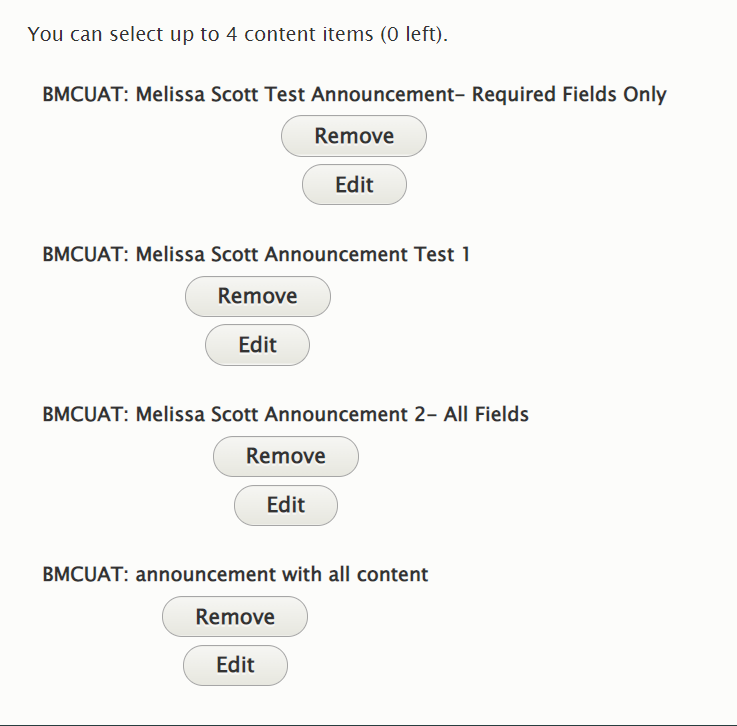
Simply click the box next to the item you want, scroll down and click the “Embed” button.
You can select up to four items total. You can click open the Select Announcement Items pill button as many times as you need to search and find the item you need.
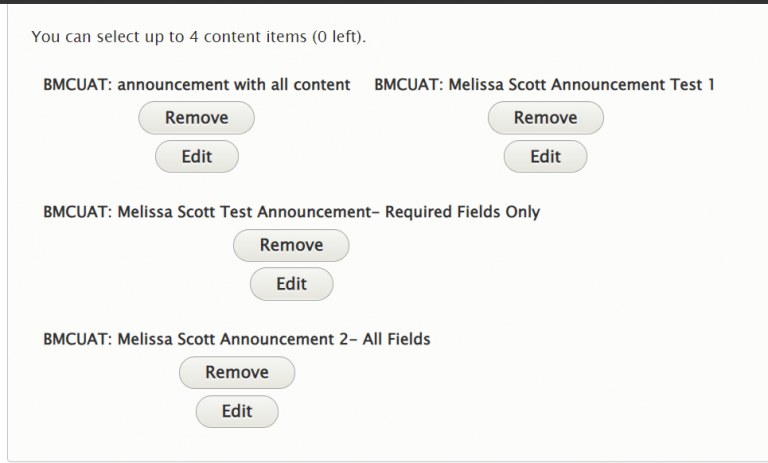
You are able to rearrange the items by simply hovering over the title so you see the crosshairs and then dragging and dropping them to reorder.
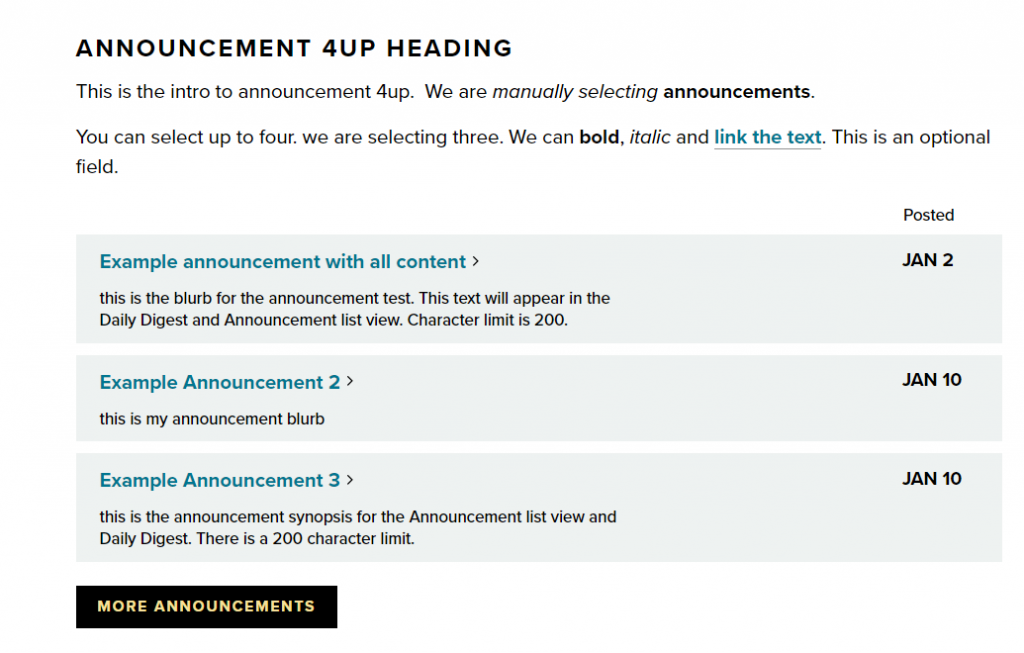
This is how it will display on the page:
Display Rules
These are the Display Rules the code follows for either a tag or a manual display method.
TAG ONLY
If you use TAG ONLY to display Announcements in your Announcement 4up, the following rules apply:
Items will ONLY show on a Basic Page when the Announcement’s Display Theme matches the Basic Page’s Main Theme.
Items will ONLY show on a Basic Page if the Announcement’s Tag matches the Tag you selected in your Flex Content Item.
The Announcement 4up pulls the latest pieces of content by descending date order.
If Items exist for that TAG, but are unpublished, they will NOT show
If NO Items have that selected TAG the ENTIRE Flex Item will NOT show
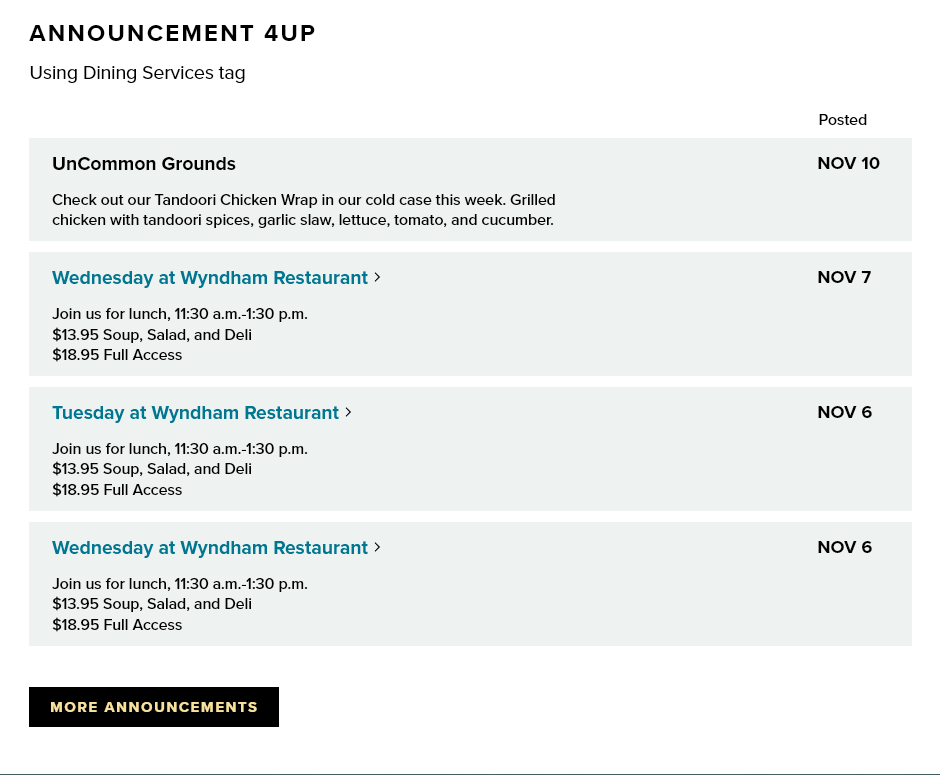
TAG ONLY EXAMPLE:
MANUAL ONLY
If you use MANUAL ONLY to display Announcements in an Announcement 4up, the following rules apply:
Items will show on ANY themed Basic Page despite the Announcement’s Display Theme settings.
The time-based rule for display is ignored by the system, therefore, use of MANUAL Selection renders the Announcement 4up static and evergreen but not dynamic. Manually selecting Announcements will require manual upkeep to keep content fresh as these will not update on their own. This content can quickly grow stale unless you continually EDIT the Announcement 4up.
MANUAL ONLY EXAMPLE:
When to ask for help
ANNOUNCEMENTS UNPUBLISHED DEFAULT
All Announcements are saved/submitted as unpublished. Communications reviews all Announcements. Once it confirms all content is correct, Communications will publish it. If they find any content that is in need of clarification, they will reach out to you.
ANNOUNCEMENTS ARE UNEDITABLE
Only Communications team members are able to edit an Announcement once it is published. If you find your announcement is in need of editing, you will need to reach out to Communications for correction at communications@brynmawr.edu.
RECAP
To recap what we covered:
An ANNOUNCEMENT is Syndicatable Content. This is WHAT we want to display as a Teaser somewhere else
An ANNOUNCEMENT 4UP Flex Content Item added to a page will be the vehicle for displaying these Announcement Teasers. These can be added to any of the following types of pages: Basic Page, Event, News, Office/Services, or Story. This is WHERE we want to display our Announcement
Tags and Display Themes are some of the factors that determine HOW the Announcement’s Teaser Display appears, according to the Display Rules for the Announcement 4up.
How to put an Announcement 4up on a Basic Page.
To learn more about syndication and see examples, please watch our Syndication video.
More Flex Articles
Please see the https://askathena.brynmawr.edu/help/drupal page for all Drupal articles. Also visit our Drupal Training Videos page for links to all our available videos.
Please note that some Flex Content items require training and possibly special permission levels.
As with anything on the site, if you are unsure what the item is, how it looks or how to best utilize it, please see our sample pages Basic Page with all content and News article with all content or reach out to Communications for guidance at communications@brynmawr.edu.
Please note, there are corresponding training videos available that cover some of the items in these articles. Some items may require increased permission levels and special training. Please reach out to Communications for guidance at communications@brynmawr.edu.
Still need Drupal help? Have more Drupal questions?
If after reading this article or watching the training videos you still have questions, we can help!
Sign-up for any of our Drupal Drop-ins throughout the year.
Schedule a Drupal training session for you or your whole department with our Drupal Trainer.
If you have any additional questions or problems, don't hesitate to reach out to the Help Desk!
Phone: 610-526-7440 | Library and Help Desk hours
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor