In our Flexible Content Items, we have two different ways to display Syndicated News Teasers to enhance your page. These Flex Items are:
- News 3-up -
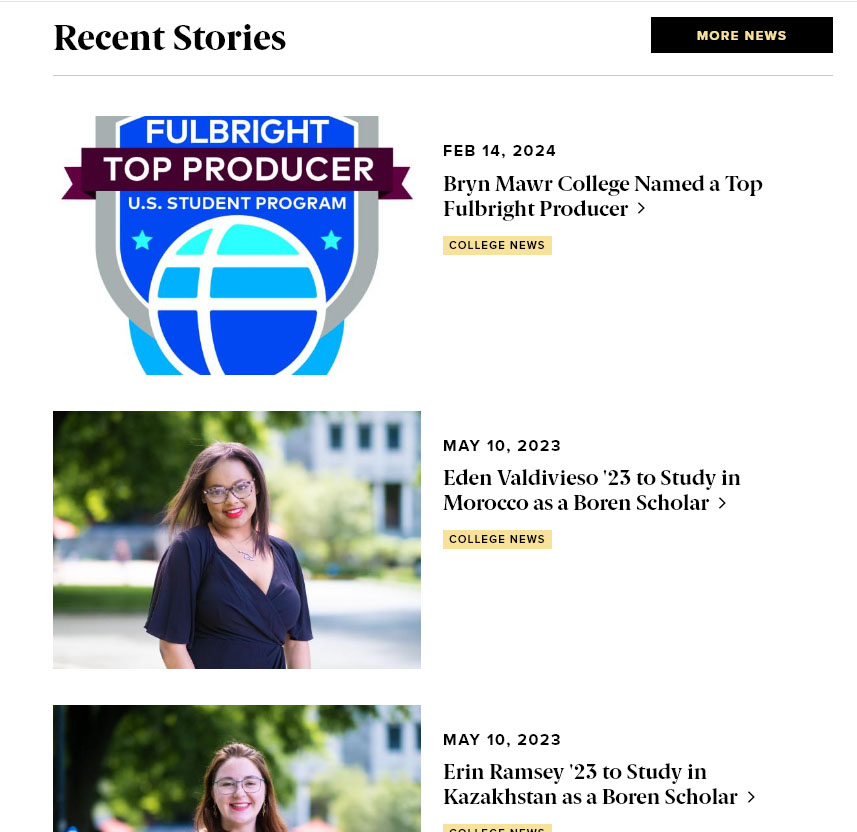
- A list of 3 News Teasers with a heading, optional introduction and a More News button to get you to a longer listing page.
- News + Contact -
- A list of 3 News Teasers with a heading, optional introduction and a More News button to get you to a longer listing page.
- A Contact Box with information entered into a WYSIWYG and displayed with the text centered in the box, and the box to the right of the 3 News Teasers
These will only display News Teasers under specific rules called Syndication.
How can we share News across the site? (Syndication overview)
Syndication - What is it and Why do I care?
BEFORE WE BEGIN, Let’s define Syndication
Syndication is pretty complex, but here is an easy way to think about it: there is something that is already created that you want to display in another spot, usually as a way to advertise or share it.
Syndication has three very basic parts to it:
What to share
Where to share it
How to get it shareable
What to Share - This is called Syndicatable Content. This is any Event, Announcement, News article, or Story on our website.
Where to share it - By using Flex Content Items on a different page, we can display a small list of select Syndicatable Content. This small list usually displays each item in what we call a Teaser. Teasers typically consist of a title, image and other brief information like a date or location.
How to get it shareable - By using certain settings on the Syndicatable Content, like tags or display theme, we can get the item to easily appear in another spot.
Like I said, Syndication is pretty complex. I won’t get into it any more here, but to learn more about syndication, themes and tags as well as see examples, please watch our Syndication video and/or read our Drupal Short Sessions - Syndication article
The following is how to add a News 3up and a News + Contact Flex Content Item to your page to help display select News Teasers in these types of Flex Content Items.
Why would I choose News+Contact or News 3-up?
The most popular way to show News Teasers for either a particular tag on your page or manually selected, is to use the News 3-up. Both Flex Items work the same, as far as pulling some News Teasers to your page, so it really just depends on whether you need those News Teasers alongside an informational Contact box or on their own as a nice listing of News Teasers to enhance your page.
News teasers are seen on listing pages, like: https://www.brynmawr.edu/news, as well as on pages that use a News 3up or News+Contact Flex Content Items.
 Inside Theme Display
Inside Theme DisplayThe Flex Item News+Contact exists for a pretty specific use case, so there aren’t many examples to be found on our site. Basically, if you wanted to advertise a few News articles alongside your contact or other information (like maybe submission info) on a specific page, a News+Contact flex item is the way to go.
 News+Contact Display
News+Contact DisplayHow to add a News 3-up or News+Contact to your page
As with any Flexible Content Item, you can add a News 3-up or News+Contact to a basic page. These can be added to any of the following types of pages: Basic Page, Event, Office/Services, or Story.
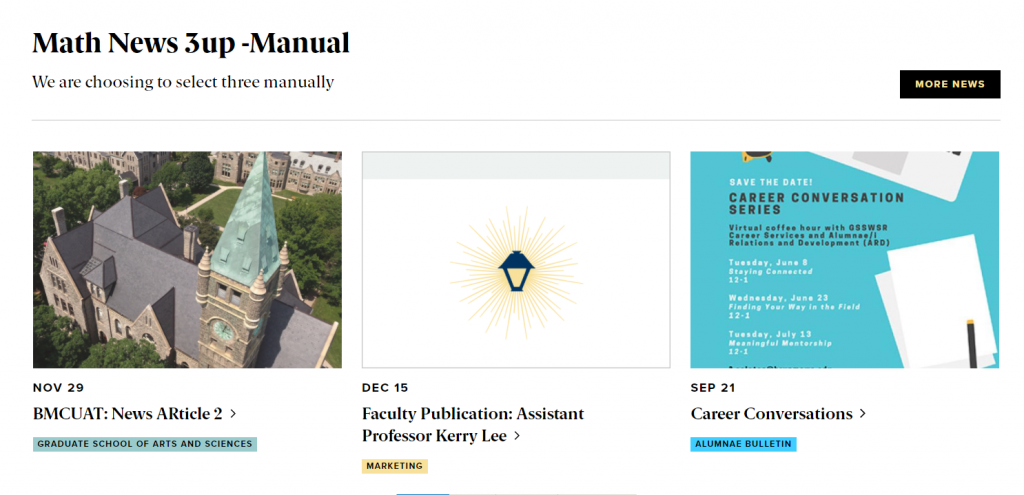
These Flexible Content Items both allow you to curate a listing of up to three (3) news articles either by tag or by manually selecting the ones you know you want to advertise in this list.
These news articles display in a styled list of (up to) three teasers.
News: 3-Up
This Flexible Content Item provides a great place to curate the three latest News items either by tag or by manually selecting them. To create this listing as a News 3up, you have a Heading and Intro field, along with selecting News by tag or manual selection, plus a custom CTA.
To read more about the Custom CTA, please read this section of our Syndication article.
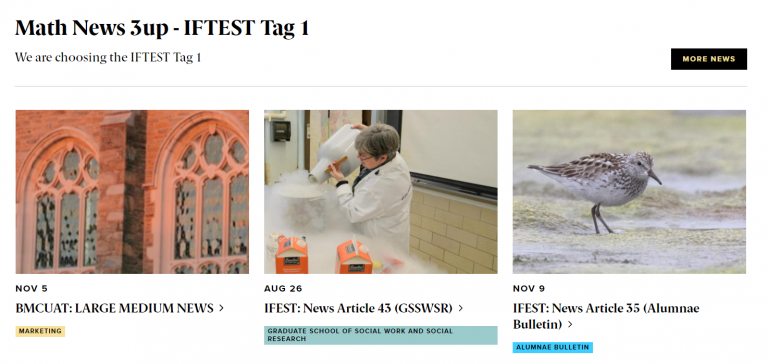
 News 3-up content entry form
News 3-up content entry formIf you choose a tag you will get up to three of the latest News articles associated with that tag. It is possible that if you choose a tag nothing could show up on the page. This is usually because either there are no News articles with that tag association or it may not be permitted to display in the page’s main theme.
A Note on Tags: For News, Events, Announcements, and Story it is worth noting that using the tag approach will keep content fresh by updating the the latest 3/4 items. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own.
In our example here, we chose a test tag called IFTEST Tag 1

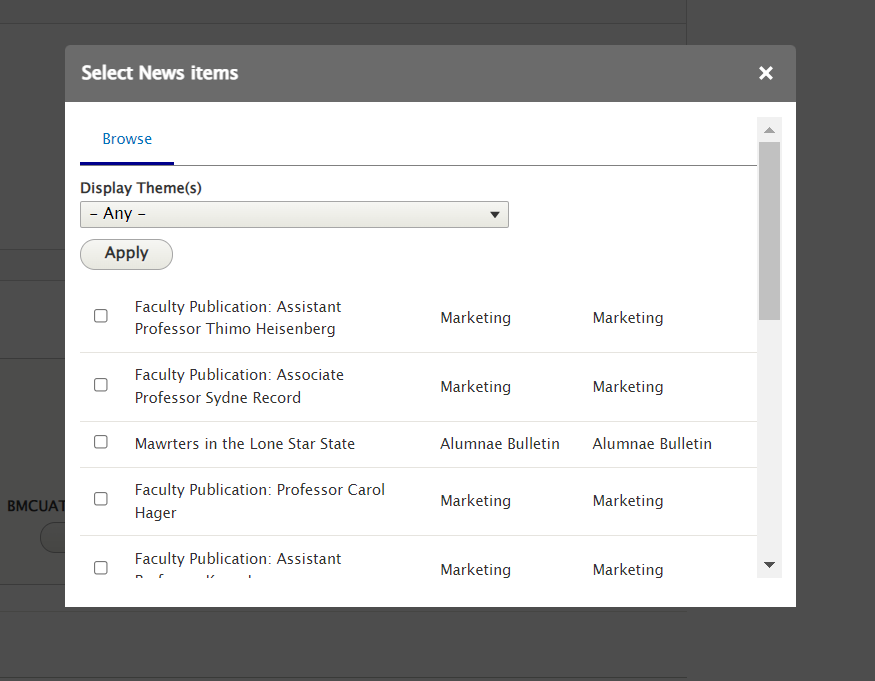
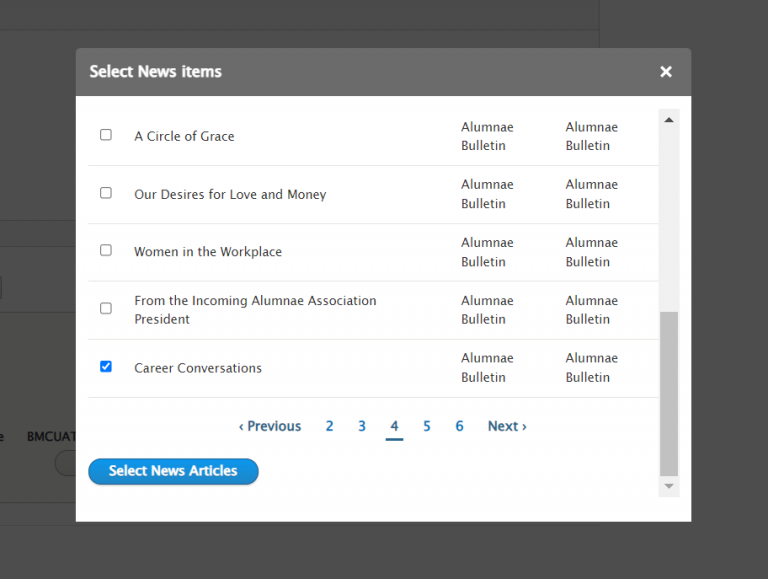
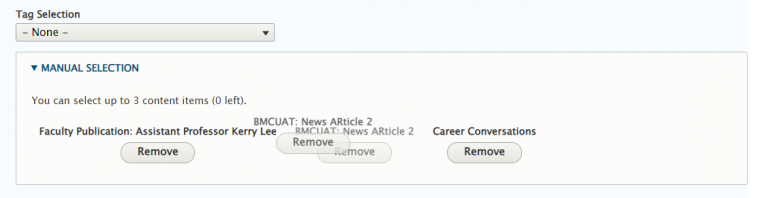
If no news articles are showing up, you can circumvent this by using Manual Selection, which allows you to choose any News article to display, up to three.

Please note that you can only select from the list page you are on. If you page forward and select more, the system will only remember the selection from that page, not the previous page.

You can also drag-n-drop the articles to reorder them


News+Contact
This Flexible Content Item provides a great way to curate a place for a few News items paired with a Contact Us. Please note that the Contact area is just a WYSIWYG field that allows you to format it the way you like.
To create this listing as News+Contact, you have the NEWS fields: News Heading, along with selecting News by tag or manual selection, plus a custom CTA as well as the CONTACT fields: Contact heading, Contact title, Contact body.
To read more about the Custom CTA, please read this section of our Syndication article.
Selecting News Items is the same as in the News 3-Up Flexible Content Item above
A Note on Tags: For News, Events, Announcements, and Story it is worth noting that using the tag approach will keep content fresh by updating the the latest 3/4 items. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own.
 News+Contact content entry form
News+Contact content entry formNews + Contact display

More Button
When using a News 3up, you will get a black CTA (Call to Action) button that usually says something like “More News” and will direct folks to the main listing page for News
There are, generally speaking, multiple methods to link to More content for those flex content items,
Tags - When you use Tags to pull in some content the More Button take you to a tagged listing page of those type of items (News articles or Events, or Announcements, etc).
Manual - If you ONLY Manually select items, your More Button will take you to the main listing page for that type of item, this listing page will match the Main theme that the Basic Page your Flex Item More Button is on.
- Adding a Custom CTA will override the default CTA behavior of either Tag or Manual approach.
Custom CTA - There is also the ability to Customize the CTA so you could make people go to a Department’s page, or to a Registration Page, for example.
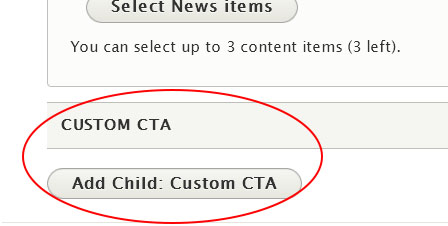
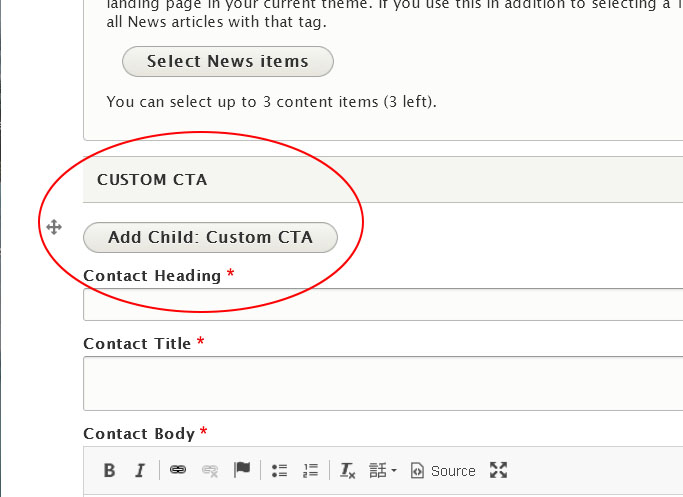
 Adding a Custom CTA to a News 3-up
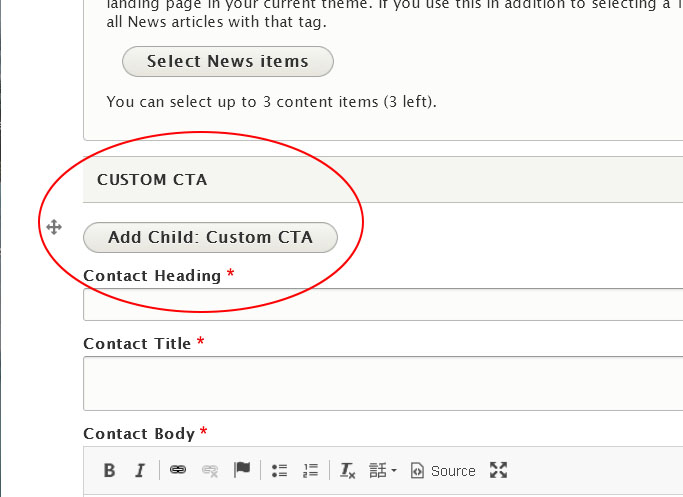
Adding a Custom CTA to a News 3-up Adding a Custom CTA to a News+Contact
Adding a Custom CTA to a News+Contact
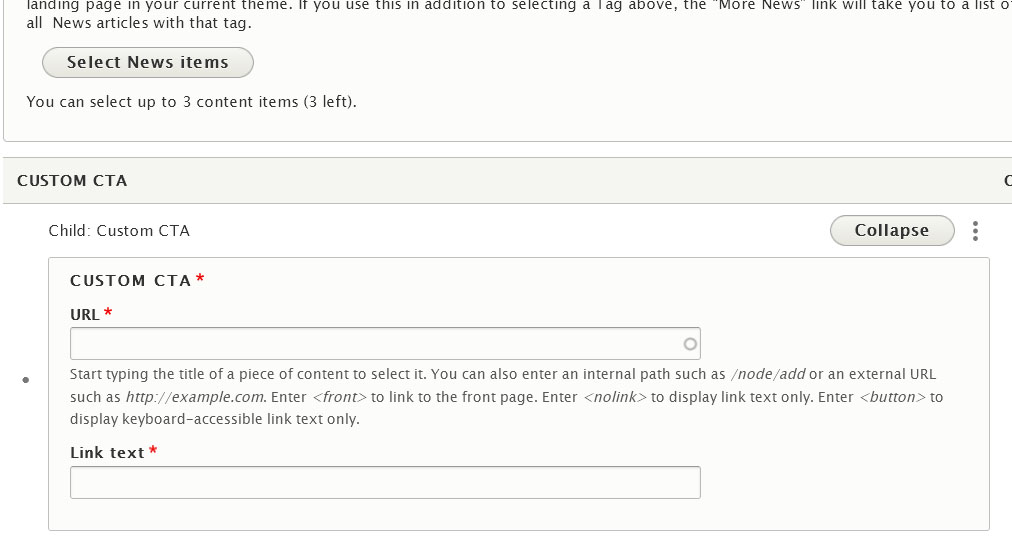
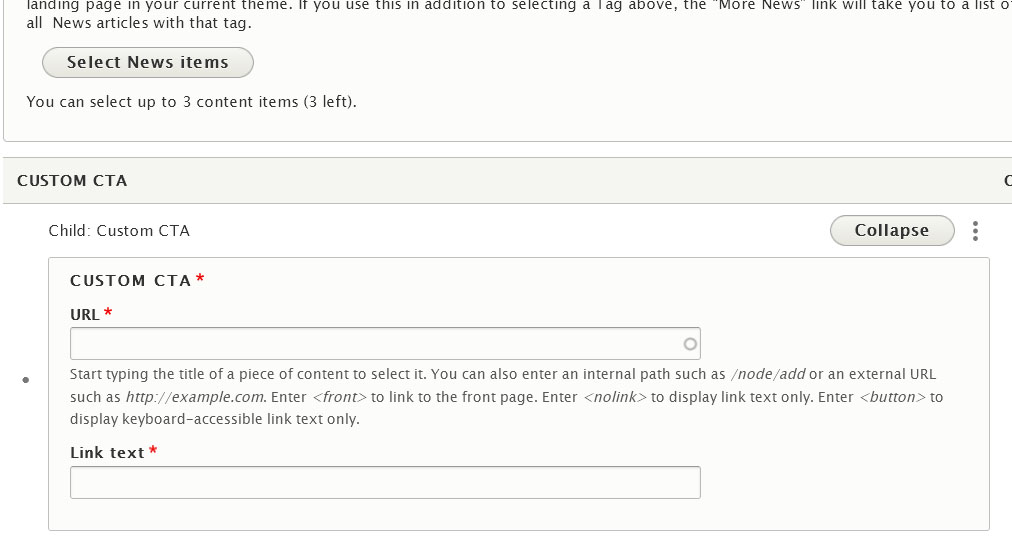
This Custom Link/CTA has a URL field and a Text Field that you would fill in. Custom CTA content entry fields
Custom CTA content entry fields
Adding a Custom CTA will override the default CTA behavior of either Tag or Manual approach.
When to Ask for Help
REQUESTING TAGS AND/OR DISPLAY THEMES FOR YOUR NEWS
If, upon selecting news for your News 3up or News + Contact, you discover that the news is not displaying on your page please reach out to Communications at communications@brynmawr.edu to ask for help in getting that news to display on your page, either by tag or display theme.
If Tags and Display Themes are confusing, please reach out to Communications to ask for help at communications@brynmawr.edu.
If you add a News 3up or News + Contact and set your tags and the News you are expecting isn’t in the list of teasers on your page, please reach out to Communications to ask for help at communications@brynmawr.edu.
More Flex Articles
Please see the https://askathena.brynmawr.edu/help/drupal page for all Drupal articles. Also visit our Drupal Training Videos page for links to all our available videos.
Please note that some Flex Content items require training and possibly special permission levels.
As with anything on the site, if you are unsure what the item is, how it looks or how to best utilize it, please see our sample pages Basic Page with all content and News article with all content or reach out to Communications for guidance at communications@brynmawr.edu.
Please note, there are corresponding training videos available that cover some of the items in these articles. Some items may require increased permission levels and special training. Please reach out to Communications for guidance at communications@brynmawr.edu
If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor