In our Flexible Content Items, we have two different ways to display Syndicated Story Teasers to enhance your page. These Flex Items are:
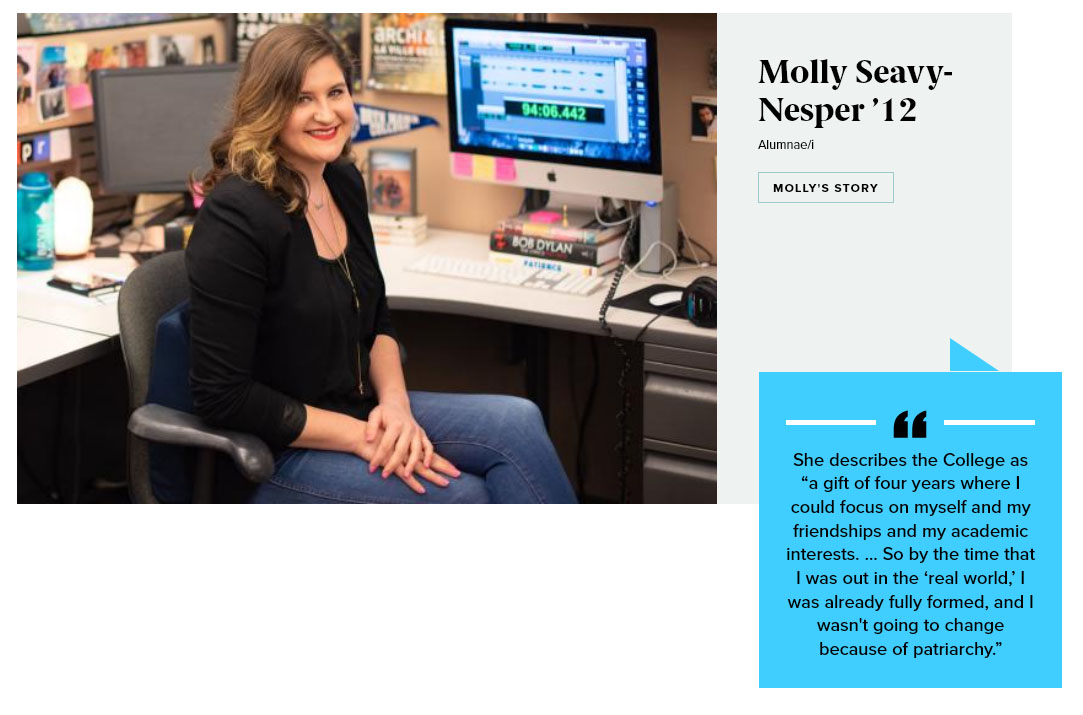
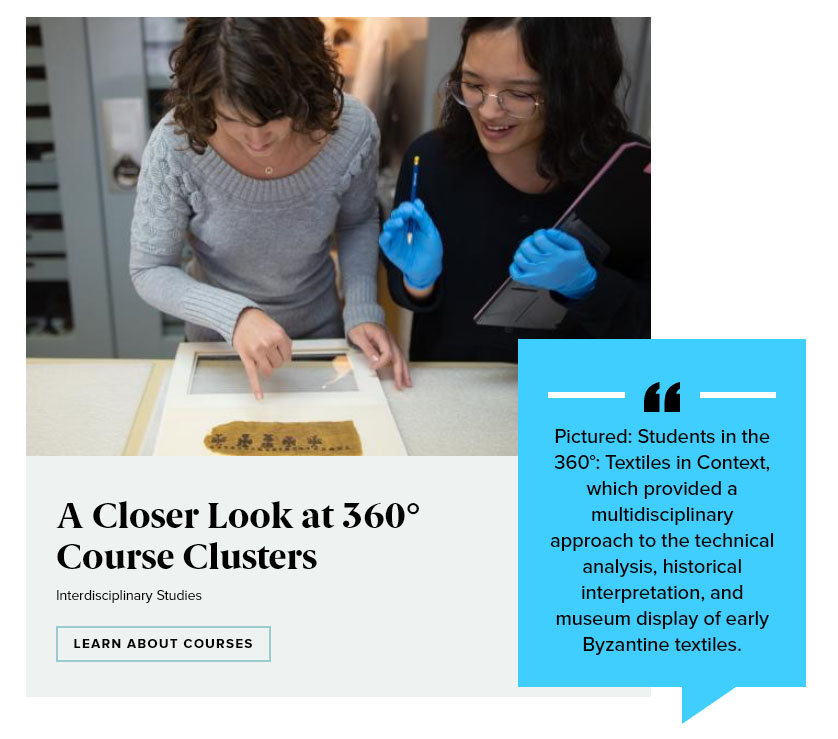
- Story 1-up -
- A single syndicated Story displayed as a feature, including the Story's title and subtitle, image, quote, and CTA.
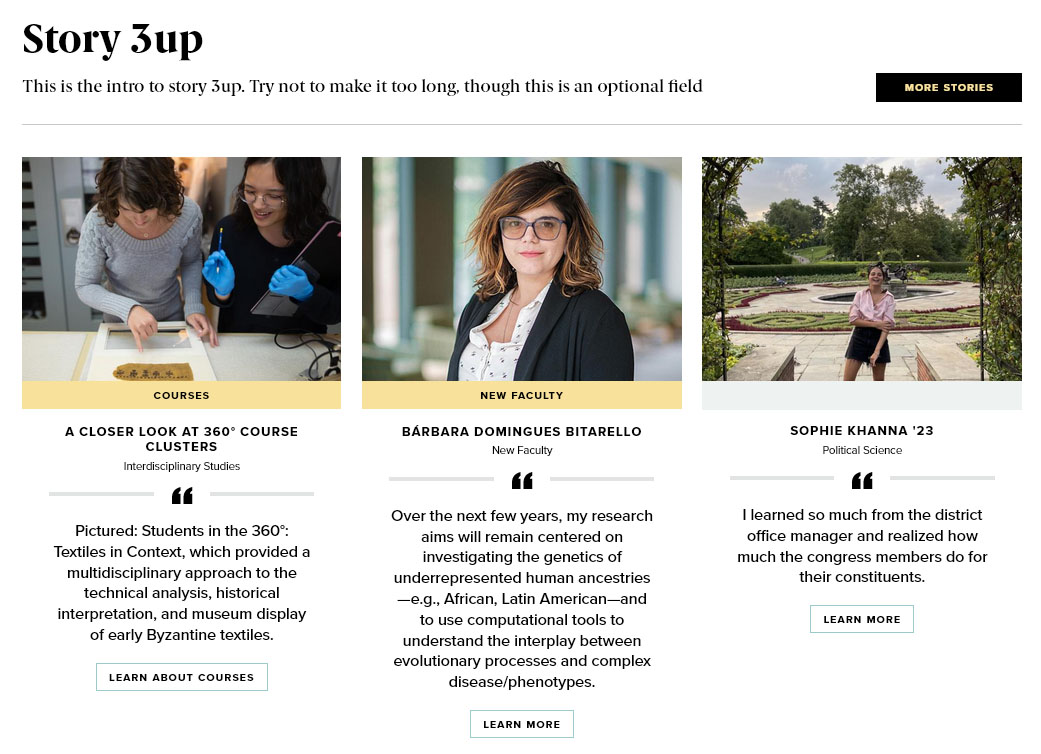
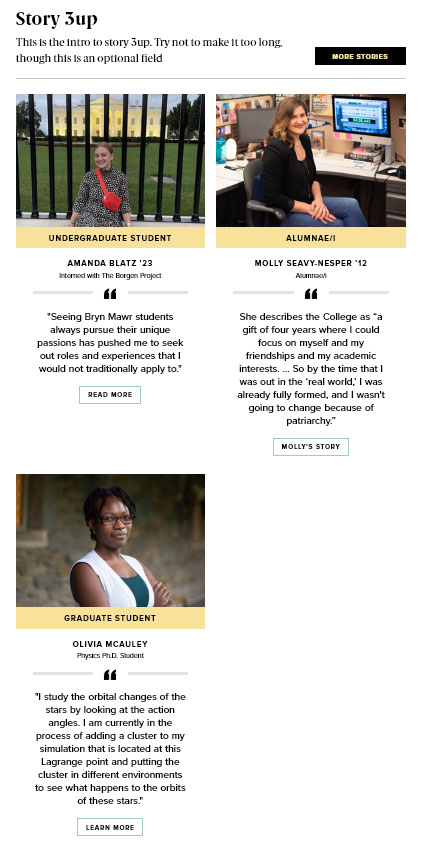
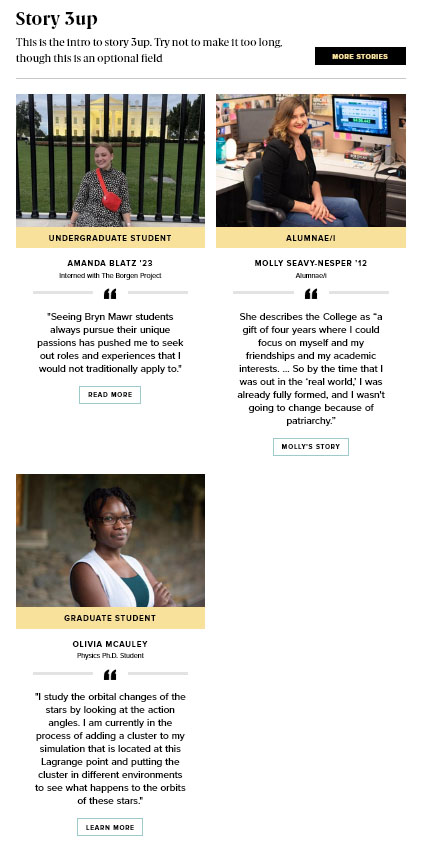
- Story 3-up -
- A list of 3 Story Teasers with a heading, optional introduction and a More Stories button to get you to a longer listing page.
These will only display Story Teasers under specific rules called Syndication.
How can we share Stories across the site?
Syndication - What is it and Why do I care?
BEFORE WE BEGIN, Let’s define Syndication
Syndication is pretty complex, but here is an easy way to think about it: there is something that is already created that you want to display in another spot, usually as a way to advertise or share it.
Syndication has three very basic parts to it:
What to share
Where to share it
How to get it shareable
What to Share - This is called Syndicatable Content. This is any Event, Announcement, News article, or Story on our website.
Where to share it - By using Flex Content Items on a different page, we can display a small list of select Syndicatable Content. This small list usually displays each item in what we call a Teaser. Teasers typically consist of a title, image and other brief information like a date, location or quote.
How to get it shareable - By using certain settings on the Syndicatable Content, like tags or display theme, we can get the item to easily appear in another spot.
Like I said, Syndication is pretty complex. I won’t get into it any more here, but to learn more about syndication, themes and tags as well as see examples, please watch our Syndication video and/or read our Drupal Short Sessions - Syndication article
The following is how to add a Story 1-up and a Story 3-up Flex Content Item to your page to help display select Story Teasers in these types of Flex Content Items.
Why would I choose a Story 1-up or a Story 3-up for my page?
The most popular way to show Stories on your page either by using a particular tag or manually selecting stories, is to use the Story 3-up. Both Story 1-up and a Story 3-up Flex Items work the same, as far as pulling some Story Teasers to your page, so it really just depends on whether you need those Story Teasers in a group of up to three (Story 3-up) or as a way to feature one particular Story to enhance your page (Story 1-up).
The reason to use one of these Syndicated Story elements on your page is to take advantage of stories on a topic (like 360 or Alumnae/i) that can help peak interest on or enhance the content in your page in a relatable way. By using these Story 3-up or Story 1-up flex content items, we can ground the topic of the page with a relatable story that involves real people. This helps visitors stay interested and engages them to further explore our site and things related to the topic they were already interested in.
Story teasers are seen on listing pages, like: https://www.brynmawr.edu/stories, as well as on pages that use a Story 3-up or Story 1-up Flex Content Items.
How is Story 1-up different from a Feature Quote flex content item?
A Feature Quote is single use only and is created for just one individual page. This means it isn’t able to be shared to other pages. You can find out more about Feature Quote by visiting our Image-Based Features article
A Story 1-up is an actual Story written about that person or subject. By using a Story 1-up on your page, not only do you enhance the page with a quote that relates to and elevates your page content, but you also provide a link to encourage a visitor to read the whole story that the quote is from.
If you are curious about all the Stories that exist so you know what ones you can choose from, you can head over to brynmawr.edu/stories to see them all. If you visit an individual story, you can click on any tag at the end of the story to bring you to the Tagged Listing page for that particular topic.Story: 1-Up
This Flexible Content Item is a way to syndicate a Story onto your page. This can be done with tags or manual selection.

Since this is a single story, it will display as a nice feature item to help your visitors connect your page content to that story.
A Note on Tags: For News, Events, Announcements, and Story it is worth noting that using the tag approach will keep content fresh by updating the the latest 3/4 items. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own.
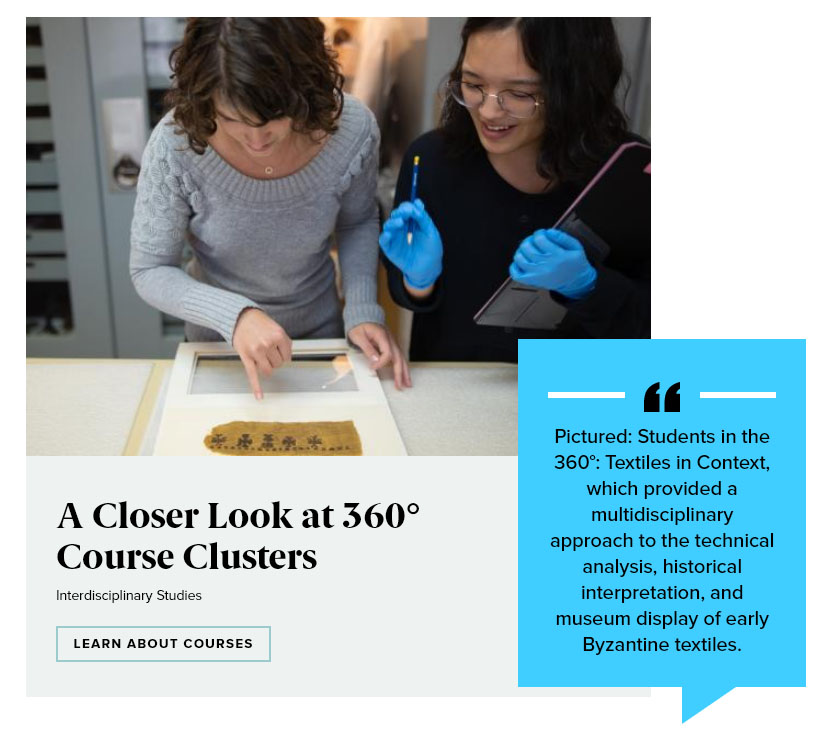
This example was done with the 360 tag to bring in the content.

Story: 3-Up
This Flexible Content Item is a way to syndicate three Stories onto your page. This can be done with tags or manual selection.

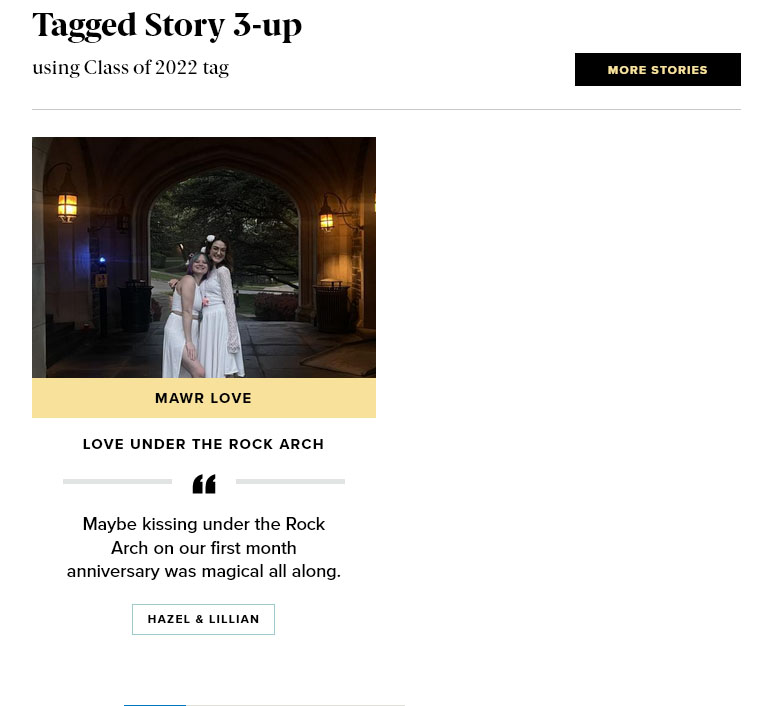
Since we chose Class of 2022 as the tag, it is only displaying one item. This is because the story we chose has the display theme of Marketing and Inside, but no other Story with that Class of 2022 tag has the display theme set to show in the Inside theme.
 Story 3-up pulling all stories with the Class of 2022 tag that has a display theme of Inside.
Story 3-up pulling all stories with the Class of 2022 tag that has a display theme of Inside. Note, there is only one story with both the Class of 2022 tag AND that display theme.
Since only one item is coming in, we can remedy this by manually selecting items. Or we can switch this to just be a Story 1-up if we truly wanted that tag. See the examples earlier in this article for how three teasers look in different themes.
A Note on Tags: For News, Events, Announcements, and Story it is worth noting that using the tag approach will keep content fresh by updating the the latest 3/4 items. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own.
To Manually select Stories
To manually choose your story from the Story Picker Pop-up, you can press the "Select Story Item" button and the Story Picker Pop-up will appear.
When we manually select an item, we can see in the right column of the Story Picker which display themes are set for each story.
Select your story with the check box, then scroll down and press the "Select Story" button
 Selecting stories manually in the Story Picker
Selecting stories manually in the Story PickerOnce we have selected all our stories manually, we can reorder the Story Items if desired.
 Shuffling display order of manually selected stories
Shuffling display order of manually selected storiesThis is what it looks like on the page

When to Ask for Help
REQUESTING TAGS AND/OR DISPLAY THEMES FOR YOUR STORIES
If, upon selecting stories for your Story 1-up or Story 3-up, you discover that the story is not displaying on your page please reach out to Communications at communications@brynmawr.edu to ask for help in getting that story to display on your page, either by tag or display theme.
If Tags and Display Themes are confusing, please reach out to Communications to ask for help at communications@brynmawr.edu.
If you add a Story 1-up or Story 3-up and set your tags and the Story you are expecting isn’t in the list of teasers on your page, please reach out to Communications to ask for help at communications@brynmawr.edu.
More Flex Articles
Please see the https://askathena.brynmawr.edu/help/drupal page for all Drupal articles. Also visit our Drupal Training Videos page for links to all our available videos.
Please note that some Flex Content items require training and possibly special permission levels.
As with anything on the site, if you are unsure what the item is, how it looks or how to best utilize it, please see our sample pages Basic Page with all content and News article with all content or reach out to Communications for guidance at communications@brynmawr.edu.
Please note, there are corresponding training videos available that cover some of the items in these articles. Some items may require increased permission levels and special training. Please reach out to Communications for guidance at communications@brynmawr.edu.
If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor